On continue avec le calendrier de l’avent spécial site web. Tous les jours un nouveau conseil avec en ligne de mire un site parfait sous le sapin !
Aujourd’hui, on parle des titres que vous rédigez pour les articles et les pages de votre site internet.
Le titre constitue l’élément le plus important sur lequel se base Google pour indexer une page. Il est donc capital que vous rédigiez un titre pour chaque page et article de votre site.
Voici les éléments importants à garder en tête lorsque vous écrivez ces titres.
- Il faut y inclure les mots-clés qu’un internaute est susceptible de taper dans Google lorsqu’il cherche les informations contenues dans la page. Attention, il ne s’agit pas non plus de mettre une liste de mot-clés avec des séparateurs comme des tirets ou des étoiles.
- Votre titre doit être facile à lire et accrocheur. Vous écrivez d’abord pour vos internautes et ensuite seulement pour Google. Vous pouvez par exemple poser une question tel qu’un internaute pourrait la poser dans un moteur de recherche. (C’est le choix qu’on a fait pour cet article.)
- Plus les mots-clés apparaissent au début du titre, mieux c’est.
- La longueur idéale d’un titre est entre 60 et 70 caractères. (Sauf si votre audience est très majoritairement sur mobile, dans quel cas c’est plutôt 50 caractères.
- Idéalement, il sera différent sur chaque page. Mieux vaut faire un premier article « Comment écrire un titre pour Google » suivi d’un deuxième intitulé « Comment optimiser les urls d’un site » plutôt qu’une série d’articles « Comment améliorer mon référencement – partie 1 », « Comment améliorer mon référencement – partie 2 », etc.
- Dans WordPress, le titre affiché et le titre de la page « pour Google » peuvent être différents. (Sur cet article par exemple, le « titre pour Google » est « 7 conseils pour de bons titres et un meilleur référencement ».)
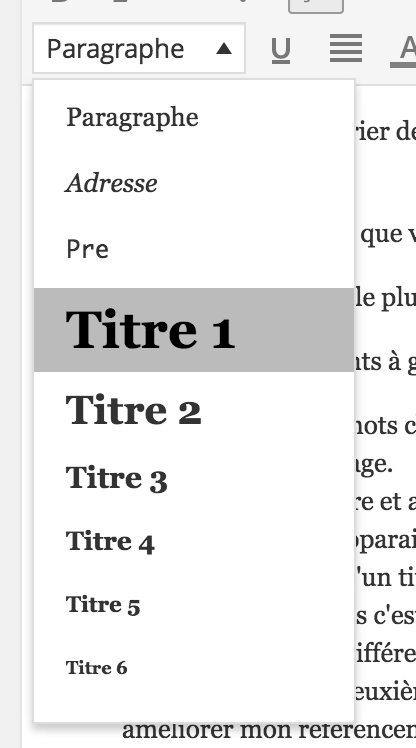
- Si votre thème est bien fait, le titre de la page s’affiche encadré par les balises <h1></h1>. (Au passage, vous ne devez donc pas utiliser ces balises dans votre texte, c’est à dire le style « Titre 1 »)

Allez, à vous ! Vérifiez dès aujourd’hui que votre titres de page sont bien optimisés ! Et n’oubliez pas de vous abonner à notre newsletter pour recevoir les prochains conseils et à demain pour un nouveau cadeau-conseil !
Les épisodes précédents de notre calendrier de l’avent :
- Comment vérifier que votre site fonctionne sur tous les navigateurs ?
- Pourquoi et comment installer un favicon sur son site ?
- Comment créer une page contact vraiment efficace ?
- Quelles sont les mentions légales obligatoires sur votre site ?
- Optimisez le titre et la description de votre site pour augmenter votre trafic
- Les règles de base pour la navigation de votre site
- Comment faire une sauvegarde de votre site web ?
- Comment faire des liens efficaces vers Facebook et Twitter depuis votre site
- Comment mettre à jour les extensions de votre site WordPress
- 9 astuces pour éviter les fautes d’orthographe sur votre site internet
- Une page d’accueil très claire pour vendre plus
- Pourquoi et comment s’inscrire sur Google Webmaster Tools
- Créer une newsletter pour constituer un fichier client
- Comment installer Google Analytics pour suivre vos statistiques de visite ?
- 5 conseils pour gérer les images de votre site et améliorer votre référencement
- Pourquoi il faut traquer et éliminer les erreurs 404 (et comment faire !)
- 8 astuces pour un site plus rapide (et une meilleure position dans Google)
- Tout le contenu de votre site est peut-être en double sans que vous le sachiez !
- Choisir le bon format pour les images de votre site web
- Ajoutez une image à vos pages pour plus de partages Facebook
- Où trouver des images libres de droits gratuites ?