Vous en avez peut-être remarqué un ici et là sur d’autres sites internet. Peut-être même qu’il y en a un sur le thème WordPress que vous venez d’installer sur votre site.
Il fait professionnel. Il fait sérieux. Il est à la mode.
Je parle du « carrousel » ou du « slider ».
Vous savez, ces sortes de diaporamas qu’on voit sur la page d’accueil de certains sites internet.
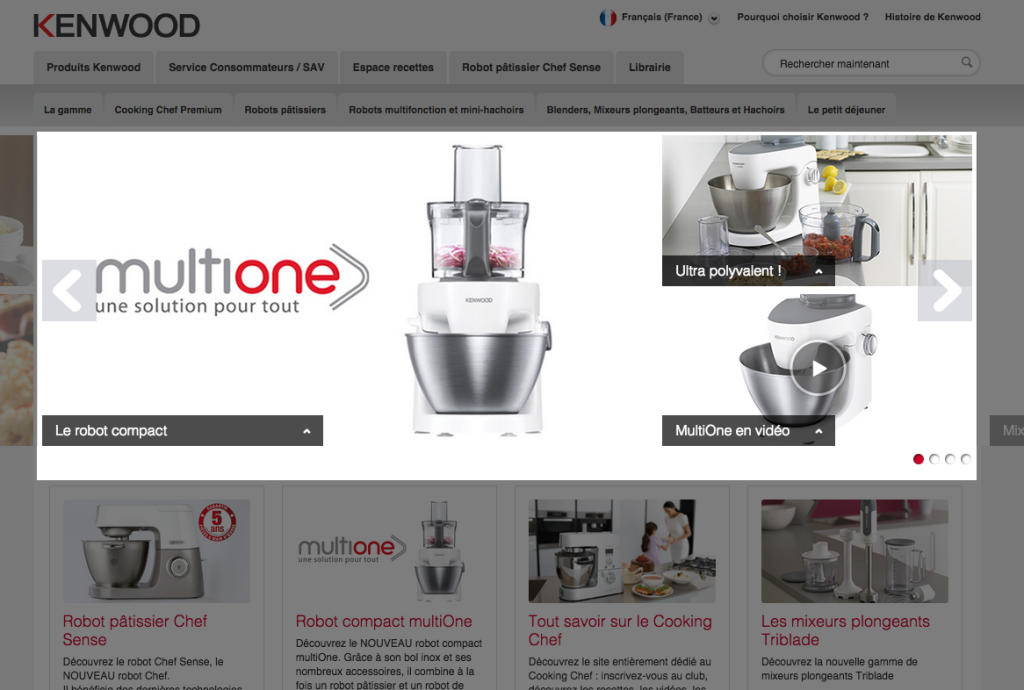
Chez Kenwood, par exemple.
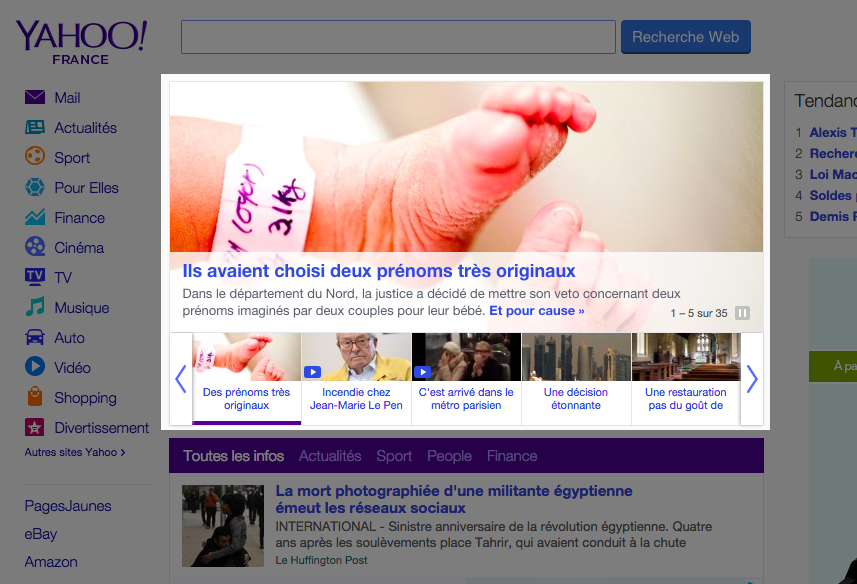
Ou chez Yahoo.

A première vue, un carrousel de ce genre n’a que des bénéfices.
- Il permet de « gagner de la place » en mettant sur le même espace plusieurs articles ou produits.
- Il permet au créateur du site de ne pas choisir entre plusieurs visuels possibles pour sa page d’accueil (et chacun sait que choisir des visuels est un processus long et douloureux !).
- Il anime la page. (Ouuuh ! Ça bouge tout seul !)
- Il donne une impression de complexité à une page qui pourrait par ailleurs paraître trop simple. (Ouuuh ! C’est stylé !)
Le problème, c’est que lorsqu’on creuse un peu, il s’avère qu’un carrousel est en fait un très mauvais choix ergonomique :
- C’est très frustrant pour l’utilisateur, qui n’a pas toujours le temps de lire ce qu’il y a à l’écran avant qu’arrive la prochaine diapo et qui ne comprend pas toujours comment faire pour revenir en arrière. (Pire encore, sur certains carrousels, l’utilisateur ne peut même pas revenir en arrière.)
- La très grande majorité des utilisateurs ne remarquent pas les contenus situés dans les « diapos » numéro 2 et suivantes. Et du coup, ne cliquent pas dessus.
- De nombreux utilisateurs vont même supposer presque inconsciemment qu’il s’agit d’une publicité (puisque c’est animé comme le sont de nombreuses publicités) et ne vont pas regarder du tout le contenu du carrousel.
Or, j’imagine que ce que vous voulez en tant que créateur de site, c’est que les gens regardent ce que vous avez mis sur votre page d’accueil.
Vous voulez que les utilisateurs de votre site soient contents du fonctionnement de celui-ci. Vous voulez que vos lecteurs cliquent sur votre contenu. Vous voulez qu’ils restent le plus longtemps possible sur votre site afin que vous ayez le temps de leur vendre vos services ou produits.
Bref, vous ne voulez pas utiliser un carrousel.
Vous voulez un exemple précis pour terminer ? Le site de notre client Topito utilisait un carrousel dans une des précédentes versions de sa page d’accueil. Nous avons mis en place un test A/B qui a révélé qu’en supprimant ce carrousel au profit d’images et de liens statiques, comme sur la page d’accueil actuelle, les clics vers leurs contenus augmentaient drastiquement. Jusqu’à 243% !
Bonus : sans le carrousel, la nouvelle page d’accueil s’affiche plus rapidement. Que du bon !
A lire aussi :
Toujours pas convaincu qu’il faut éviter les carrousels ? Regardez donc ce petit site drôle et provocateur nommé Should I Use A Carousel ?


Petite question bonus : les diapos de photos sur certaines pages du site, ça le fait ?
Parce que je veux pas que mes clients cliquent (s’ils le font, ce n’est pas grave mais comme les photos sont pas toujours de super qualité, elles sont bien à passer en petit). c’est juste une illustration…
Mais je ne veux pas non plus que mes clients l’associent à de la pub ;)
C’est une bonne question ! En fait, ça dépend comment cela est présenté. Si ça défile automatiquement et qu’il n’y a pas d’aperçu des différentes photos, l’expérience utilisateur n’est pas optimale. Eventuellement, cela peut aussi être pris pour de la pub et ignoré.
Vous avez un exemple ?
Je pense bien-sûr à ce que j’ai fait sur mon site, sur cette page, en bas : http://enfrancais.nl/children-courses/
Dans ce cas précis, honnêtement, je n’aurais pas vu qu’il y avait d’autres photos après la première si je n’avais pas cherché le carrousel. A mon sens, pas de risque que ce soit pris pour de la pub, mais par contre, gros risque que les gens ne voient pas les autres photos.