Je parie que sous le sapin cette année, dans de nombreuses familles, il y avait un paquet de gadgets électroniques plus ou moins gros. Et qu’une partie de ceux-ci comportaient des écrans Retina, qu’on appelle aussi les écrans HD, 4K ou 5K.
Ecran Retina ? Késako ?
C’est une technologie d’écran de chez Apple (et arrivée récemment chez d’autres constructeurs comme Dell), qui permet d’afficher des contenus à très haute résolution, de façon à ce que l’oeil humain ne voie pas les pixels qui composent ce contenu.
Quel impact sur votre site web ?
Parce qu’il affiche une page internet en haute résolution, un écran HD Retina a besoin de plus de pixels au centimètre carré que n’importe quel autre écran. Un écran normal va afficher 72 pixels par pouces là où un écran Rétina en affiche entre 200 et 400.
Autant dire qu’une image qui paraît tout à fait acceptable sur un écran classique va paraître très pixellisée (c’est à dire, soyons clairs : moche) sur un écran HD.
Prenons un exemple avec cette photo de Jean-Rémi, membre de l’équipe et fan de l’écran Retina de la première heure. Sur un écran normal, sa photo va s’afficher normalement :

(Oui, je pars du principe ici que vous avez un écran « normal », c’est à dire pas haute définition. Sinon, cette démonstration ne fonctionnera pas pour vous. Mais de toute façon, elle ne vous sert à rien parce que si vous avez un écran Retina haute définition, je parie que vous voyez déjà exactement de quoi je veux parler quand je dis « images pixellisées moches ».)
La même photo sur un écran Retina sera un peu floue car elle devra être étirée, et on verra apparaître des pixels.

C’est moins joli.
Pour qu’une image s’affiche correctement sur un écran HD, il faut qu’elle soit 2 fois plus large et 2 fois plus haute que pour un écran classique. C’est à dire qu’elle comportera 4 fois plus de pixels. Forcément, elle sera également plus lourde et donc plus longue à charger.
Le problème, c’est que l’internaute qui consulte votre site sur l’écran minuscule de son smartphone ancienne génération avec une connexion edge n’a pas besoin d’une photo de super qualité. Au contraire, il préfèrera que votre photo se charge le plus rapidement possible, et donc qu’elle soit la plus petite possible.
A contrario, celui qui consulte votre site sur l’écran Retina de son tout nouveau MacBook Pro préfèrera que vous lui affichiez une image en haute définition, sous peine qu’elle lui paraisse pixelisée.
Bien évidemment, vous ne pouvez pas être derrière votre écran en permanence, à décider manuellement d’envoyer telle ou telle version d’une image à tel ou tel internaute. Vous avez des parties de Candy Crush à jouer et des cadeaux de Noël à revendre sur Le Bon Coin. Normal.
C’est pour ça qu’il existe des plugins qui le font à votre place, comme Retina x2. Vous chargez des images en haute définition dans WordPress mais vous insérez des images de taille « normale » (c’est à dire adaptée à la largeur de votre site) dans votre contenu. Le plugin, lui, se charge en suite d’aller vérifier s’il y a une image en haute résolution et à l’afficher aux internautes disposant d’un écran HD.
Est-ce que c’est indispensable ?
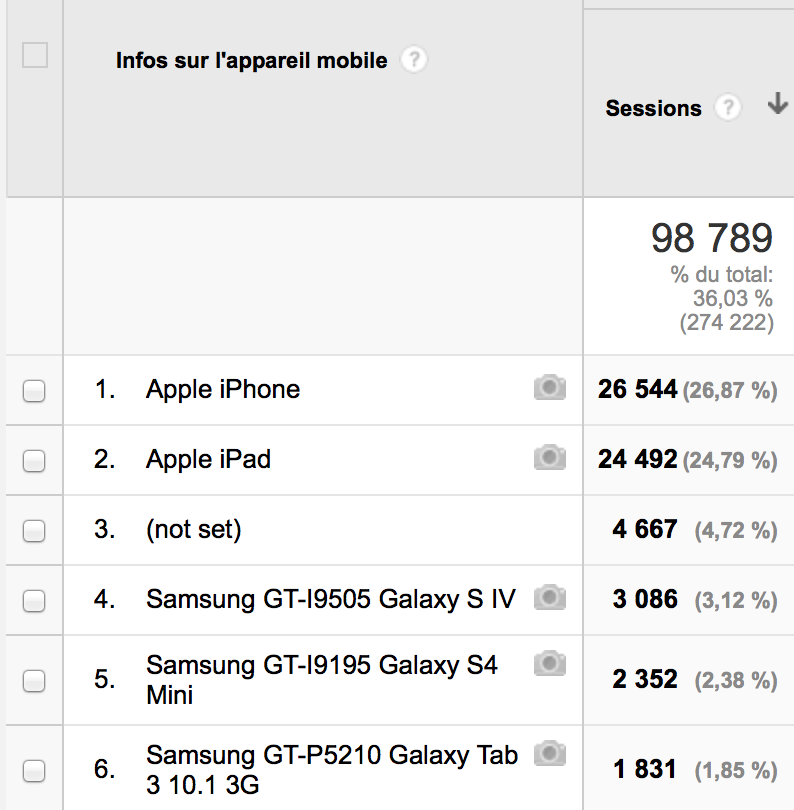
C’est une bonne idée de prendre ce paramètre en compte si vous avez une clientèle ou un lectorat « haut de gamme », qui a tendance a être plus souvent équipé d’écrans Retina. Mais ne me croyez pas sur parole. Allez faire un tour dans votre Google Analytics et vous verrez quel matériel utilisent vos internautes.
Sur Mademoiselle Dentelle, par exemple, plus de 15% du total de nos lectrices (la moitié des 36% d’utilisateurs qui utilisent un mobile pour consulter le site) utilisent soit un iPhone, soit un iPad et donc disposent probablement pour beaucoup d’un écran Retina.

Et chez vous ? Vos lecteurs sont-ils nombreux à avoir un écran Retina ? Connaissiez-vous ce plugin ? Installez-le et revenez nous donner votre avis !