Sous le sapin ce soir, il y aura très probablement de nombreuses tablettes et un tas de nouveaux smartphones. Comme le nombre de terminaux mobiles augmente sans cesse, le nombre d’internautes mobiles ne cesse de croître lui aussi !
Les achats en ligne effectués à partir d’un terminal mobile (tablette ou smartphone) sont passés de 10% à 14% entre mi 2013 et mi 2014. La consultation simple de sites internet est encore plus importante, avec plus de 38% d’internautes sur mobile ou tablette ! (Médiamétrie, septembre 2014) C’est à dire qu’en moyenne, plus d’un internaute sur trois se connecte à votre site à l’aide d’un terminal mobile.
Autant dire que ce n’est pas une population à négliger !
Et c’est peut-être plus encore chez vous car cela dépend largement de votre cible d’internautes : les CSP+, les jeunes, les gens en itinérance, toutes ces populations ont tendance à consulter internet davantage sur mobile. Faites un tour sur Google Analytics pour voir ce qu’il en est pour votre site précisément.
La solution optimale : le site responsive
Il faut bien comprendre que la frontière entre les différents écrans est de plus en plus floue. Certains modèles de smartphone sont géants, certaines tablettes sont petites… et bientôt nous verrons arriver les montres connectées.
Il y a quelques années, la mode était à l’application mobile. Le problème ? Un gros investissement initial et surtout, 2 fois plus de maintenance (site + application = 2 plateformes distinctes construites avec deux technologies différentes à mettre à jour).
Aujourd’hui, la solution optimale, la moins coûteuse et la plus facile à mettre en place, c’est un site dit « responsive », qui s’adapte automatiquement en fonction de la taille de l’écran de l’internaute.
De plus en plus de thèmes WordPress sont « responsive » par défaut et c’est un critère très important à prendre en compte lors du choix de votre thème. (Promis, nous dresserons la liste de ces critères dans un prochain article.)
Comment savoir à quoi ressemble votre site sur mobile ?
La méthode la plus simple est encore de tester sur votre mobile ! ^^
Mais comme il existe un nombre infini de terminaux mobiles, je vous conseille également de télécharger et installer Mozilla Firefox Developer Edition. C’est un navigateur avec des fonctionnalités un peu plus techniques pour les créateurs de sites.
Il existe notamment une fonctionnalité « Vue adaptive » qui permet de voir exactement à quoi ressemble votre site sur différentes tailles d’écrans.

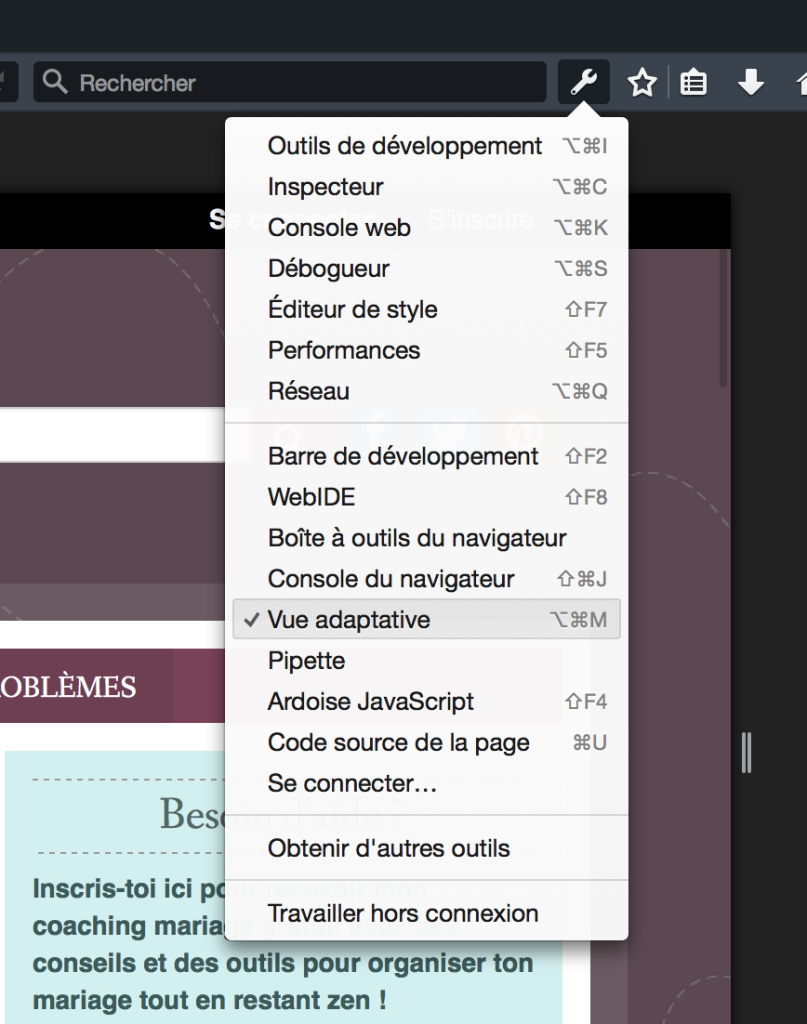
Une fois l’application installée, saisissez l’adresse URL de votre site internet puis cliquez sur l’icône « clé à molette » et sélectionnez « Vue adaptive » dans le menu déroulant.

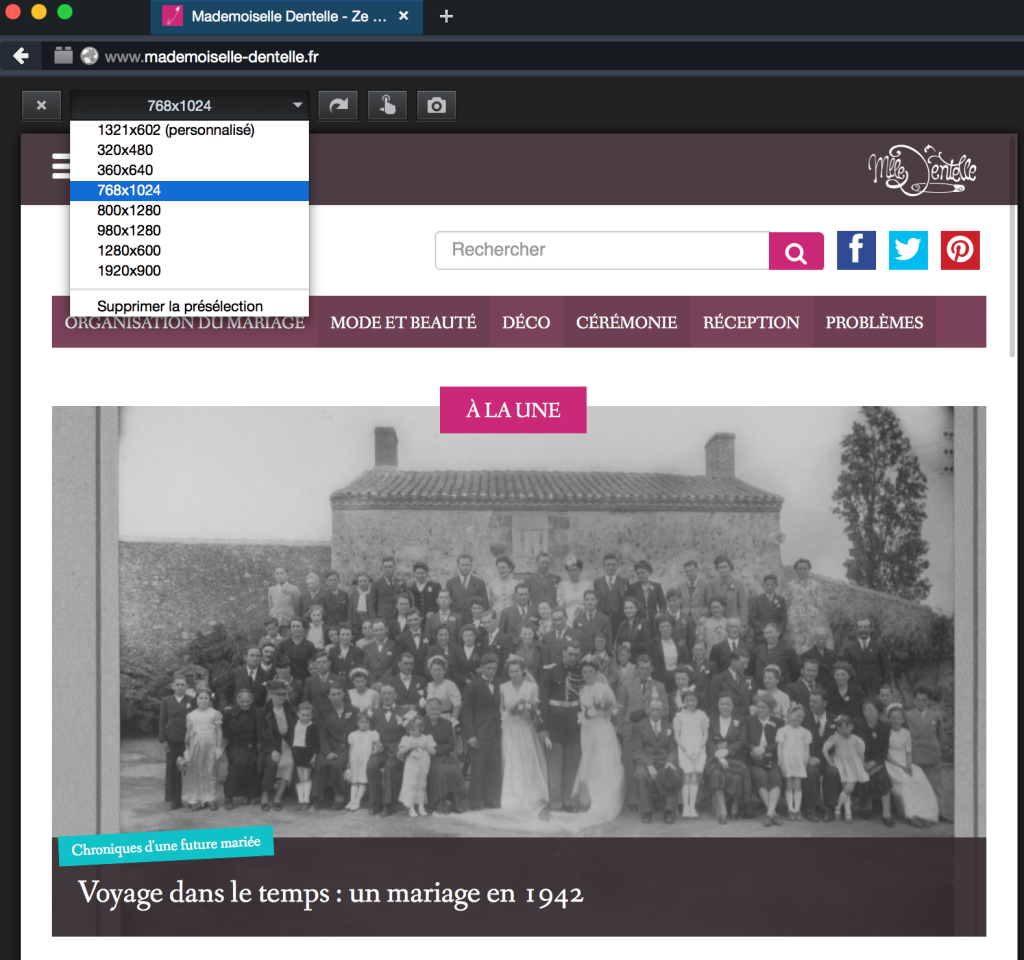
Vous pourrez ensuite choisir parmi les tailles d’écran présélectionnées ou bien redimensionner vous-même la fenêtre pour voir toutes les tailles possibles et imaginables.