On continue avec le calendrier de l’avent spécial site web. Tous les jours un nouveau conseil avec en ligne de mire un site parfait sous le sapin !
Aujourd’hui, on parle de la vitesse d’affichage de votre site et de ce que ça implique au niveau de son référencement.
La vitesse d’affichage de votre site est importante
Toujours dans sa recherche de sites de qualité pour ses utilisateurs, Google prend de plus en plus en compte la vitesse d’affichage des pages lorsqu’il les classe dans ses résultats de recherche.
Mais attention, ce n’est qu’un critère « bonus ». Ce n’est pas l’essentiel.
Soyons clairs : il n’y a aucun intérêt à dépenser toute votre énergie pour avoir un site qui galope à la vitesse de la lumière si vous publiez du contenu inintéressant, bourré de fautes d’orthographe, et que vous avez des pages d’erreur 404 partout ! Priorité aux priorités !
Mais il est bon malgré tout de garder la vitesse de vos pages en tête, histoire de pouvoir faire les bons choix quand vous sélectionnez un thème, changez d’hébergeur ou ajoutez un énième plugin à votre site.
Comment mesurer la vitesse de votre site
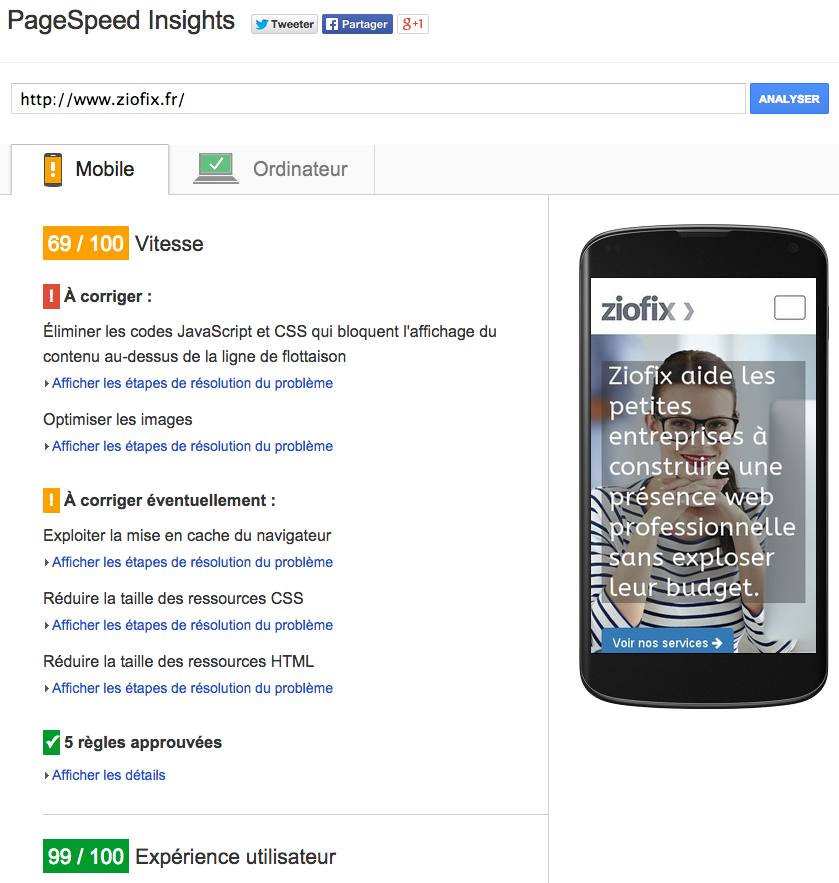
Figurez-vous que notre ami Google met à votre disposition un outil bien pratique : PageSpeed ! (Il est gentil, non ?)
Saisissez l’adresse url d’une page de votre site, cliquez sur « Analyser » et vous verrez s’afficher vos résultats sur mobile et sur ordinateur.

Que faire pour améliorer la vitesse de votre site ?
Sous votre score, Google vous donne quelques conseils pour l’améliorer.
Certains conseils sont un peu (ou très) techniques à mettre en place :
- Compressez les fichiers javascript de votre site. Il existe des plugins qui font cela, comme Better WordPress Minify. Mais attention, ce plugin n’est pas forcément compatible avec tous les autres plugins.
- Préférez les versions asynchrones des javascripts quand vous avez le choix. C’est le cas des scripts que vous ajoutez à votre site pour faire afficher des boutons ou boîtes Facebook, Twiter, ou pour mettre en place Google Analytics. Tous ont une version asynchrone de leur code, qui se charge après le reste du chargement de la page et ne ralentit donc pas celui-ci.
D’autres conseils dépendent de votre hébergeur (d’où l’importance de choisir un bon hébergeur !). Celui-ci peut en effet :
- compresser par défaut les fichiers CSS et javascript ;
- améliorer le temps de réponse du serveur ;
- ou encore bien exploiter la mise en cache dans le navigateur.
Mais certains conseils sont très faciles à mettre en oeuvre par vous directement :
- Faites baisser le nombre de plugins sur votre site. Sur WordPress, plus vous avez d’extensions installées, plus il y a de chances que votre note soit basse. Mettez systématiquement à jour vos plugins et profitez-en pour vérifier qu’ils méritent bien leur place sur votre site !
- Optimisez vos images en les compressant davantage. Vous pouvez utiliser Photoshop ou d’autres outils en ligne tels que Smushit ou TinyPNG.
- Si votre thème n’est pas très bien optimisé au niveau du code (ce qui est souvent le cas des thèmes WordPress gratuits), sachez que cela peut valoir le coup d’en changer. Avant de changer de thème, testez le site démo du thème avec ce même outil PageSpeed.
Allez, à vous ! Calculez dès aujourd’hui votre score PageSpeed et réfléchissez à comment l’améliorer un peu. N’oubliez pas de vous abonner à notre newsletter pour recevoir les prochains conseils et à demain pour un nouveau cadeau-conseil !
Les épisodes précédents de notre calendrier de l’avent :
- Comment vérifier que votre site fonctionne sur tous les navigateurs ?
- Pourquoi et comment installer un favicon sur son site ?
- Comment créer une page contact vraiment efficace ?
- Quelles sont les mentions légales obligatoires sur votre site ?
- Optimisez le titre et la description de votre site pour augmenter votre trafic
- Les règles de base pour la navigation de votre site
- Comment faire une sauvegarde de votre site web ?
- Comment faire des liens efficaces vers Facebook et Twitter depuis votre site
- Comment mettre à jour les extensions de votre site WordPress
- 9 astuces pour éviter les fautes d’orthographe sur votre site internet
- Une page d’accueil très claire pour vendre plus
- Pourquoi et comment s’inscrire sur Google Webmaster Tools
- Créer une newsletter pour constituer un fichier client
- Comment installer Google Analytics pour suivre vos statistiques de visite ?
- 5 conseils pour gérer les images de votre site et améliorer votre référencement
- Pourquoi il faut traquer et éliminer les erreurs 404 (et comment faire !)