On continue avec le calendrier de l’avent spécial site web. Tous les jours un nouveau conseil avec en ligne de mire un site parfait sous le sapin !
Aujourd’hui, on se penche sur les formats d’images pour votre site, histoire de vous aider à faire les bons choix.
La compression d’une image est toujours un compromis entre la qualité et le poids.
Plus une image est de bonne qualité, plus elle va être lourde, et donc longue à charger. En tant que webmaster, votre objectif est donc toujours de minimiser le temps de chargement des images tout en maximisant la qualité d’affichage.
Pour faire cela de manière la plus efficace, mieux vaut connaître les différents format d’image pour être sûr de les utiliser à bon escient.
Le format JPG ou JPEG
Le format jpeg est celui qu’on retrouve le plus souvent sur internet. Il est idéal pour compresser les photos. Ce format compresse l’image en floupixelisant l’ensemble. (Flouter + pixeliser = floupixeliser. Logique, non ?) Ce qui est moins gênant sur une photo.

(Crédit photo : Benurs)
En revanche, c’est un format à éviter pour des logos ou des images contenant du texte, justement parce qu’il floupixélise l’ensemble (voir plus bas l’exemple avec le logo Ziofix).
Le format GIF
Avant la mode du gif animé, on pensait ce format en voie de disparition. C’était sans compter son atout majeur : la possibilité d’animer des images ! On connait tous ces gif issus de séries télé que l’on croise un peu partout sur le web.

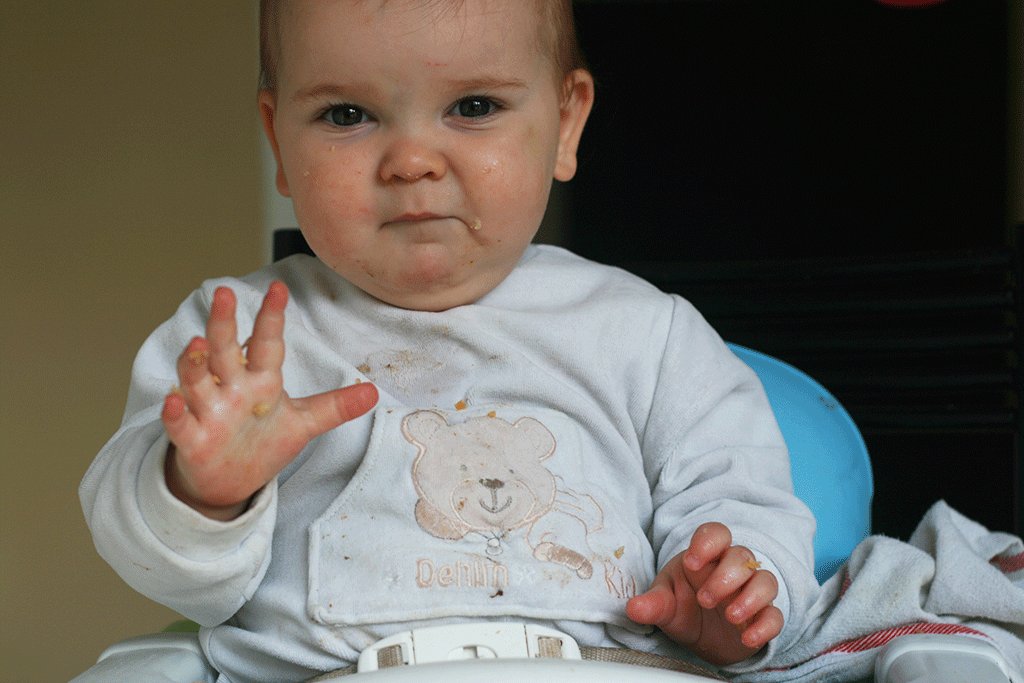
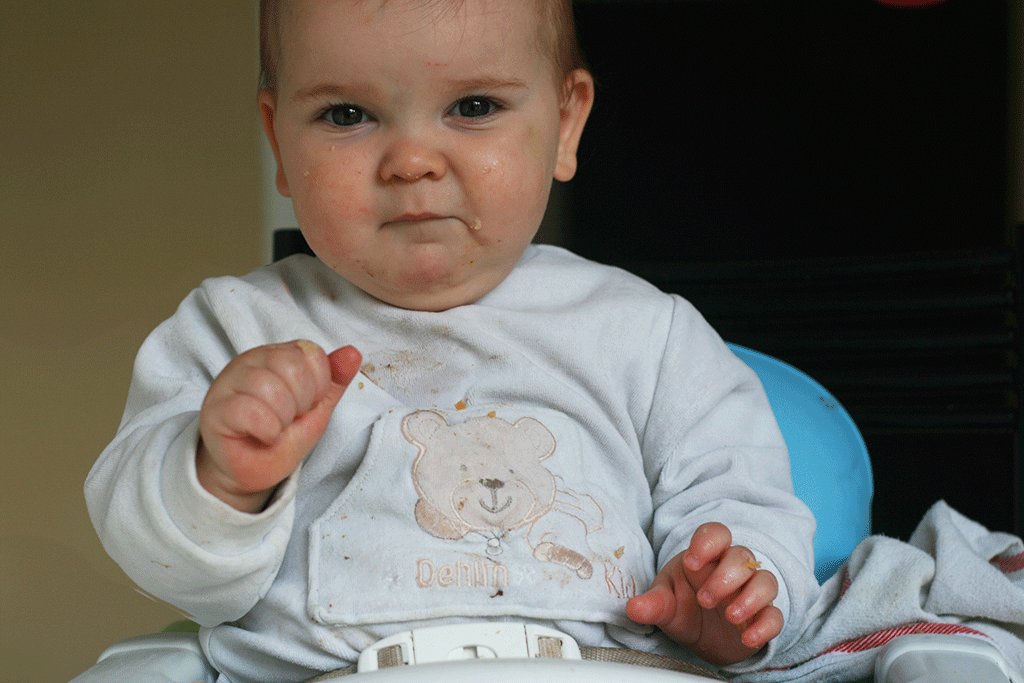
Ce format peut être aussi utile pour montrer des gestes simples sans sortir l’attirail vidéo.

(Photo issue d’un article sur le language des signes pour bébé.)
Le format PNG
Créé pour remplacer le format GIF, justement, il fait tout pareil que le GIF, en mieux. La seule différence : il ne permet pas de créer des animations.
Etant donné qu’il réduit le nombre de couleurs d’une image à « seulement » 256, il n’est pas adapté aux photos, mais parfait pour compresser vos logos ou autres images basées sur du texte.
Le logo Ziofix compressé au format PNG (moins de 3Ko) :

Le même, compressé au format JPG 0% (plus de 3Ko) :

Les autres formats
Il existe d’autres formats d’image, bien évidemment : TIFF, BMP, PSD… Aucun d’entre eux n’est adapté pour le web.
Si vous disposez d’une image dans un de ces formats, convertissez-les en JPG ou PNG.
Allez, à vous ! Vérifiez que votre logo et les autres images de votre site sont au bon format dès à présent ! N’oubliez pas de vous abonner à notre newsletter pour recevoir les prochains conseils et à demain pour un nouveau cadeau-conseil !
Les épisodes précédents de notre calendrier de l’avent :
- Comment vérifier que votre site fonctionne sur tous les navigateurs ?
- Pourquoi et comment installer un favicon sur son site ?
- Comment créer une page contact vraiment efficace ?
- Quelles sont les mentions légales obligatoires sur votre site ?
- Optimisez le titre et la description de votre site pour augmenter votre trafic
- Les règles de base pour la navigation de votre site
- Comment faire une sauvegarde de votre site web ?
- Comment faire des liens efficaces vers Facebook et Twitter depuis votre site
- Comment mettre à jour les extensions de votre site WordPress
- 9 astuces pour éviter les fautes d’orthographe sur votre site internet
- Une page d’accueil très claire pour vendre plus
- Pourquoi et comment s’inscrire sur Google Webmaster Tools
- Créer une newsletter pour constituer un fichier client
- Comment installer Google Analytics pour suivre vos statistiques de visite ?
- 5 conseils pour gérer les images de votre site et améliorer votre référencement
- Pourquoi il faut traquer et éliminer les erreurs 404 (et comment faire !)
- 8 astuces pour un site plus rapide (et une meilleure position dans Google)
- Tout le contenu de votre site est peut-être en double sans que vous le sachiez !