On continue avec le calendrier de l’avent spécial site web. Tous les jours un nouveau conseil avec en ligne de mire un site parfait sous le sapin !
Aujourd’hui, on parle de comment optimiser les pages de votre site qui sont partagés sur Facebook pour maximiser les clics et les partages.
Pourquoi c’est important ?
En fonction de votre lectorat et de votre clientèle, Facebook peut vous envoyer beaucoup de trafic. En regardant dans Google Analytics, vous verrez le nombre de sessions et de pages vues qui viennent directement de Facebook. Sur certains sites B2C, cela peut être très important.
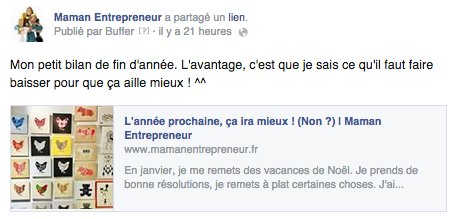
Le problème, c’est que par défaut, lorsque quelqu’un partage une page de votre site, l’image qui s’affiche dans l’aperçu est une des images publiée sur votre site, mais pas forcément celle que vous avez choisie pour illustrer cette page. Cela peut-être un logo WordPress, une publicité, une photo de vous, ou comme ici, une photo instagram affichée dans la colonne de droite du site Maman Entrepeneur.
Le problème, c’est que ces images sont souvent aux mauvaises dimensions et ne s’affichent pas de façon optimale dans le fil d’actualité. Pire encore, il peut très bien n’y avoir aucune image.
Ces liens sans image, avec une image trop petite ou avec une image qui n’a rien à voir sont beaucoup moins cliqués et partagés. Par conséquent, Facebook les filtre et ils apparaissent donc nettement moins souvent (voire pas du tout) dans les fils d’actualité de vos fans.
Quelle image utiliser ?
Tout d’abord, préférez une image en mode paysage. Dans l’idéal, Facebook conseille d’utiliser un visuel de 1200×627 pixels, de façon à ce que votre image soit affichée de manière optimale sur tous les supports (mobiles, tablettes, ordinateurs, etc.).
Au minimum, vous devez insérer une image de plus de 600×315 pixels pour qu’elle s’affiche en grand dans le fil d’actualité.
De plus, il vous faut une image qui donne envie de cliquer. Cela peut-être une jolie photo, une photo intriguante, ou une image avec du texte dessus, comme je fais presque systématiquement sur la page Facebook de Ziofix. (Au passage, n’hésitez pas cliquer J’aime sur notre page pour suivre nos prochains conseils via Facebook.)
Pour créer facilement ce genre d’image, j’aime beaucoup Spruce. Cet outil est intuitif, gratuit, et me permet de créer facilement des images un peu déjantées comme celle-ci ^^

Comment faire techniquement pour insérer l’image dans vos page ?
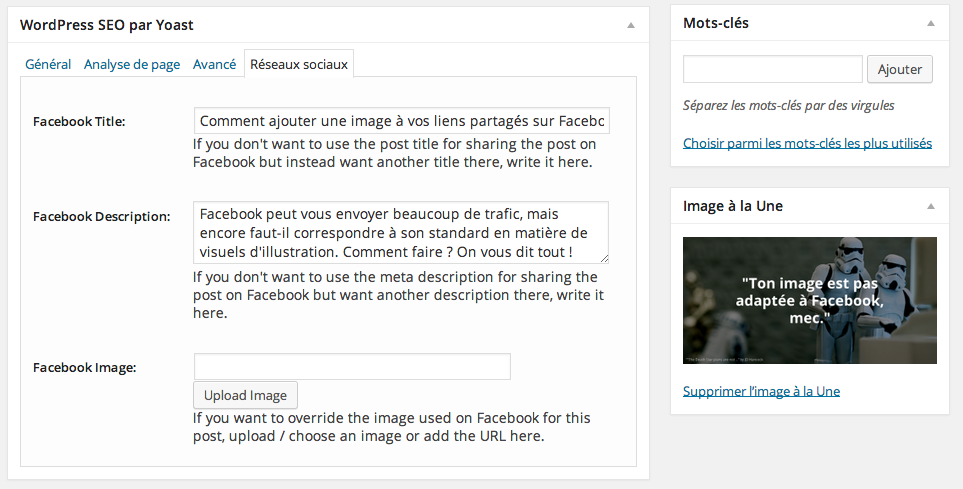
Sous WordPress, installez le plugin WordPress SEO by Yoast. En plus d’optimiser le titre et la description de votre site, vous pourrez également vous en servir pour indiquer à Facebook quelle image utiliser.
Par défaut, à l’installation du plugin, c’est l’image à la Une qui sera utilisée pour tous les liens partagés sur Facebook. Mais vous pourrez également en indiquer une autre si vous le souhaitez, spécifique à Facebook, pour chaque page et article.

C’est l’occasion pour vous d’indiquer une image à la Une pour les pages qui sont souvent partagées (ou que vous aimeriez qu’on partage souvent, du moins), comme votre page d’accueil, vos pages produits, etc.
Allez, à vous ! Installez ce plugin dès aujourd’hui et faites en sorte que vos pages et articles aient toutes une image adaptée à Facebook. (Même si c’est la même partout, c’est mieux que rien !)
N’oubliez pas de vous abonner à notre newsletter pour recevoir les prochains conseils et à demain pour un nouveau cadeau-conseil !
Les épisodes précédents de notre calendrier de l’avent :
- Comment vérifier que votre site fonctionne sur tous les navigateurs ?
- Pourquoi et comment installer un favicon sur son site ?
- Comment créer une page contact vraiment efficace ?
- Quelles sont les mentions légales obligatoires sur votre site ?
- Optimisez le titre et la description de votre site pour augmenter votre trafic
- Les règles de base pour la navigation de votre site
- Comment faire une sauvegarde de votre site web ?
- Comment faire des liens efficaces vers Facebook et Twitter depuis votre site
- Comment mettre à jour les extensions de votre site WordPress
- 9 astuces pour éviter les fautes d’orthographe sur votre site internet
- Une page d’accueil très claire pour vendre plus
- Pourquoi et comment s’inscrire sur Google Webmaster Tools
- Créer une newsletter pour constituer un fichier client
- Comment installer Google Analytics pour suivre vos statistiques de visite ?
- 5 conseils pour gérer les images de votre site et améliorer votre référencement
- Pourquoi il faut traquer et éliminer les erreurs 404 (et comment faire !)
- 8 astuces pour un site plus rapide (et une meilleure position dans Google)
- Tout le contenu de votre site est peut-être en double sans que vous le sachiez !
- Choisir le bon format pour les images de votre site web